はじめに
こんにちは、BCAA大好きマンです。このエントリーは pyspa Advent Calendar 2016 の12日目の記事です。昨日は @nikuyoshi のエントリ でした。「2016年に買ってよかったもの」「今年1年海外旅行・出張で印象的だったこと」「あなたの知らない @shiumachi」「統合思念体pyspaの実態」などのタイトルの中から、今年1年大きな変化があった健康への気遣いに関する話を書こうと思います。特にオチはありません。
序
私という人間は「酒を飲む」ことが好きな質で、大学の頃から20代前半までは合法的な高テンション導入剤として、20代中盤は友人と時間を過ごす口実として、20代後半から30歳はうまいものを食べに行ったり仕事上会いたい方を誘う口実として「飲みに行く」という行為を積極的に行っていました。家では単純に良い心持ちになるためだけに、毎日晩酌をしていました。
ことの始まり
2015年後半〜2016年1月
普段、ウイスキーをストレートで飲むかビールを飲むことが多かったのですが、よりカジュアルに飲酒をしたいと思うようになり、家でハイボールを飲み始めるようになりました。ハイボールは割る炭酸の量によってアルコール度数を変更でき、爽やかに口当たりもよくグイグイ飲めることからどんどん酒量が増え、1日に1L以上飲む日も珍しくはありませんでした。そのうち、750mlの瓶を買うのが面倒になり、4Lペットボトルのサントリー角を常備するようになり、気がつけば完全に軽度のアル中になっていました。
2016年1月〜2016年5月
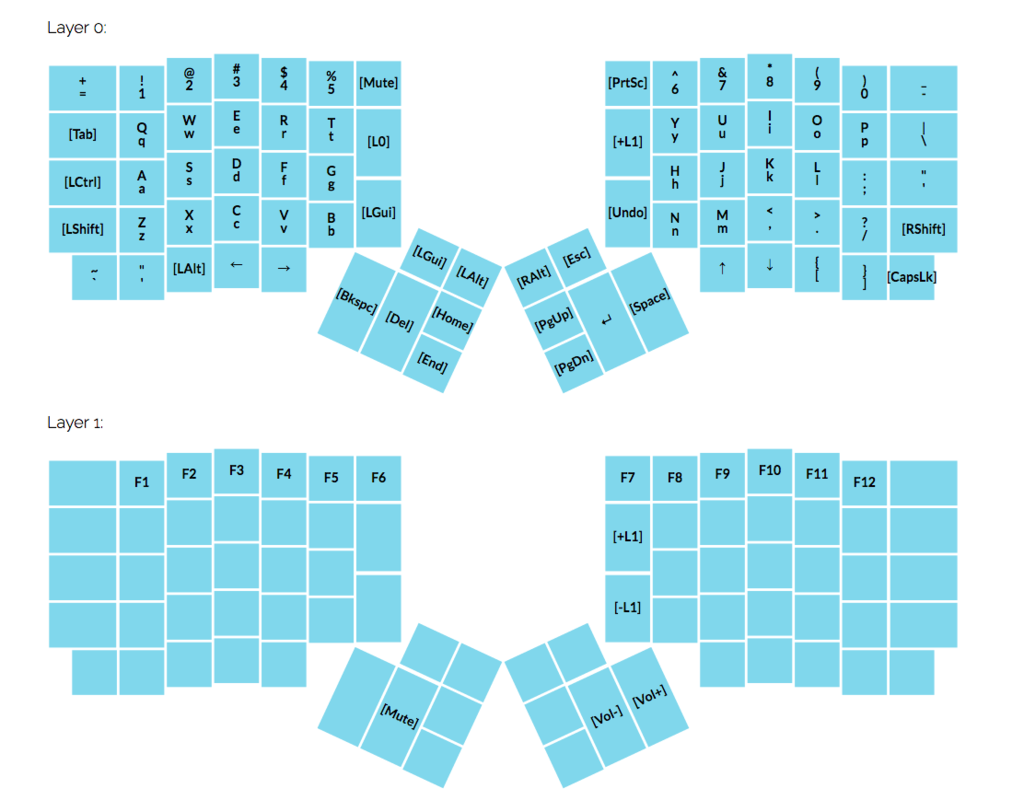
すっかりウイスキーを家で飲む習慣が板についたころ、AMPプロジェクトのリリースなどもあり、家で酒を飲みはじめる時間が遅くなっていきました。会社と家で仕事をする時間が長くなり始めた時期と重なって、会社と家、それぞれで使っていたキーボードが狭く感じる頻度が高くなっていきました。そんな折にちょうど @nippondanji さんからErgoDoxを紹介してもらう機会を得た あと、 ErgoDox EZ というフルアセンブリのErgoDoxを知り、購入しました。もともと会社でも家でもエルゴノミクスキーボードを使っていたため、肩こりもほとんどなかったのですが、ErgoDoxを使い始めてからは、肩まわりを定期的に伸ばす程度でまったく肩こりがなくなりました。
長時間のデスクワークを快適に過ごせる環境が会社にも家にもできたことで、家でも諸プロジェクトの都合で本社の時間に合わせて仕事する時間が増え、業務に支障が出ない程度にハイボールを飲みつつ、休日はダラダラと映画を見ながら家で朝から酒を飲むという自堕落な生活をしていました。
また4月頭と5月末にはシンガポール出張と本社出張をし、たまにしか会えないと同僚と情報交換や近況報告をしつつ、無事イベントを終えたことをねぎらい酒を交わすという日々を過ごしました。出張中はどうしても外食が多く、高カロリーな食事が増え、そのダメージは気づかぬところで体に影響を与えていたのでした。
気づきと変化
2016年6月〜8月
肩への負担がなくなり「これでまだまだデスクワーク起因の身体的支障は回避できそうだ」などと思っていた折、ふとデスクワークをしていた際の自分の腹を見てみると、目を疑う腹の肉の膨らみがあることに気付き、慌てて体重計に乗ってみると78kgを超えていました。身長は180cmあるものの、社会人になって以来最重量を記録したことに狼狽しました。2年前には運動量は変わらずとも70kg前後で安定していたので慢心していたことを思い知り*1、なにか始めなければととりあえずジョギングを週に1回程度始めました。
しかし、この腹は生半可なことではどうにもならないと思い、エンジニア界の花山薫こと握力王子新沼氏(以下「団長」)に肉体改造の相談をしました。開口一番「今気づいてよかったですね。あと数年後ではかなりリカバリーが効かない状態になっていたと思います。」と言われ、覚悟を決めジムに通い始めました。ジムに通うのは大学のころに真面目に運動をしていたとき以来。とりあえず過去にやっていたトレーニングをもう一度やってみたけれども、まったく体が動かずあらためて自分が置かれている状況を認識し、大学1年のころにジムに初めて行ったときと同じように体を慣らしていくことからはじめました。
団長にトレーニングメニューと食事へのアドバイスをもらいつつ、なるべく空き時間を作り出来る限りジムへ行くようにし、特に6月〜7月は週5日はジムへ行き基本的なメニューをこなしていました。6月にオランダ出張があったものの、プッシュアップバーを持っていき、ホテルでの腕立て伏せは欠かさないようにしていました。
この頃には炭水化物はトレーニングでバテないように摂る程度に抑えるようになり、蛋白質メインの食事になっていきました。またサラダもブロッコリー中心となり、これまでしていたような「お腹いっぱいになるまで食べる」ということも減っていきました。と同時に、酒を飲むことがめっきり減り、家で晩酌することもほぼなくなっていきました。*2
2016年9月〜10月
スタートダッシュで月に2kgずつ体重が減っていったのですが、72kgで停滞。トレーニングメニューを変更し、上半身2日、下半身1日の3日間のあと1日オフというルーチンに変え、食事の内容も脂質を意識しだしました。同時にサプリメントも混合プロテインだけだったものを、BCAAとマルチビタミンも摂るようにし、継続的にトレーニングを行える環境を整えていきました。
また数ヶ月筋トレを続けてきた影響が良くも悪くも体に現れ始めたのもこの時期です。良い影響としては、大胸筋が目に見えて大きくなり、上腕三頭筋も明らかに太くなり、また広背筋、僧帽筋といった背中の筋肉も発達し、Tシャツを着たときのシルエットがだいぶ変わり始めました。悪い影響としては、筋肉の張りがなかなか取れなくなり、テニスボールでの刺激でもなかなかほぐれなくなったため、ランブルローラーやストレッチポールを導入し始めたのもこのころです。
毎日コツコツとトレーニングとケアを続けた結果、バルクを維持しつつも少しずつ体重が落ち始め、調子が良くなり始めたのですが、ここで10月末にロンドン→ニューヨークの2週間の出張となってしまいました。ホテルのジムに週2回程度行くようにはしたのですが、やはり出張で外食だらけになるといままで意識していたような食事が摂れず、体重も73kg程度まで戻してしまいました。
ブレイクスルーを求めて
2016年11月〜12月
帰国したものもつかのま、11月半ばにまた本社出張が入ってしまい、11月はこれまで行っていたようなリズムでのジムトレーニングができなくなりました。トレーニングしたいときに出来ないということがどれだけストレスかを実感させられました。と同時に、たとえジムに行けなくても出来る限りのトレーニングを行うことの必要性を強く感じるようになりました。11月はあまりジムに行けなかったものの、時間が空いたときの腕立て伏せやスクワットなどでトレーニングを維持したおかげで、11月末にトレーニングのルーチンが再開したときにも負荷を下げることなく行うことが出来ました。
この時期から食事内容を更に意識するようになり、脂質を極力削り、プロテインも混合プロテインからWPIに切り替えました。食事で摂る炭水化物も基礎代謝を維持する程度のもののみにし、トレーニングのためのグリコーゲン確保のためにトレーニング中にCCDを摂取するようにし、トレーニング1時間前のおにぎりなどは辞めました。
また偶然ベテランパーソナルトレーナーに相談する機会を得、骨盤が開いているとの指摘をいただき、やはり骨格と姿勢の矯正が必要であることを強く意識しました。結局筋トレは骨格に対して正しく筋を動作させないと望んだ結果が得られないということは、ここ半年での実感だったので、骨盤の矯正は目下の課題です。団長いわく「2014年ベストプロダクト」であるところの「骨盤職人」を、件のベテランパーソナルトレーナーもおすすめしていたので、すぐさま購入し毎日腰から臀部をほぐしています。
今後
現状は71kg台中盤を上下していますが、コツコツお腹の脂肪は削れているように思います。いまは学生の頃よりも良い体格になっているので、確実に結果は出ているのでしょう。筋トレを半年続けて感じたのは、正しく続けていれば結果は出るということ、そして継続するためにはそもそもの肉体のメンテナンスをおこならないことが大事であるということでした。また「ただ体重が落ちれば良い」というような闇雲なやり方でなく、科学的なアプローチで何を摂取すべきかなどを考えながら食事のバランスを極端なものにしないように頭を使うのは楽しい作業でもあります。
これからはどんどん体が動かなくなったり、健康診断の結果が芳しくなかったり、といったことが容易に想像されるので、できるだけの抵抗はしていきたいです。特にデスクワークが多い人間だと、姿勢が固定されることは必至で、これは本当に悪影響しかありません。呼吸が浅くなったり、肩甲骨や腰や臀部が硬くなったりと、毎日緩やかに自分を締め付けているようなものです。机、椅子、キーボード、マウス等々をもろもろこだわってはいるものの、やはり体を動かして直していかないと今後まずいことになる、という危機感はジムに行き始めてからより強く感じるようになりました。
2017年も引き続きトレーニングを続けながら、筋肉量を維持しつつ、70kgを割れるようにコツコツ続けていけるようにしたいものです。
明日は太一さんです。
おまけ
サプリメント
いままで試して良かったサプリメントはこんな感じです。Amazonのリンクなのは、単純に他のECサイトで埋め込みが出来ないから。海外製品の価格はAmazonだとかなり高いので注意。
WPI : バルクスポーツ アイソプロ ミックスフルーツ味
WPIだけど飲みやすく、価格も他のものと比べてリーズナブル。
- 出版社/メーカー: バルクスポーツ
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
混合プロテイン : ギャスパリ マイオフュージョン チョコ味
チョコレートフラペチーノ飲んでるんじゃないかってくらい甘い。ジュースみたいにグイグイ飲めてしまう。価格も手頃だし、ギャスパリなので安心して飲める。
マイオフュージョンアドバンスド プロテイン 907g MyoFusion Advanced Protein 2LB (チョコレート)
- 出版社/メーカー: Gaspari Nutrition
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
BCAA : Scivation XTEND レモンライム味
成分と価格の兼ね合いを考えるとかなりリーズナブル。レモンライム味は書かれている分量の2倍の水で作ると甘ったるくなくすっきりして飲みやすい。
Scivation XTEND / サイベーション エクステンド (レモンライム 1kg)
- 出版社/メーカー: Scivation
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
CCD : グリコ パワープロダクション CCD
CCDを摂るとトレーニングの最後までバテずにパワーを発揮できている。普段はCCDとBCAAを一緒に入れて水で割って飲みながらトレーニングしている。
グリコ パワープロダクション CCD エネルギー&水分補給 ハイポトニック粉末ドリンク 大袋 10リットル用 900g
- 出版社/メーカー: 江崎グリコ
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
- 言わずと知れたアナバイト。タブレットのものとパウダーのものとがあるけれど、絶対にパウダーのほうがおすすめ。タブレットは日本人の喉にはでかすぎて詰まりそうになるし、味も本当にサプリメント、という味。一方でパウダーはかなり飲みやすく、回数換算でもタブレットの倍の量入っている。

- 出版社/メーカー: Gaspari Nutrition(ガスパリニュートリション)
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
ケア
骨盤職人
地方の温泉宿にありそうなフォルムをしているけれど、侮ってはいけない。これのおかげで本当に腰や臀部が毎日ほぐれるようになった。筋肉が固まると血行が悪くなり余計に筋肉の動きが悪くなり、さらに関節が稼働しづらくなるなどどんどん悪循環となるので、骨盤職人のようなケアは絶対に必要。
- 出版社/メーカー: ペルビス
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
ストレッチポール
肩甲骨まわりから腰回りなどを程よく緩めてくれる。寝る前にストレッチポールで体を動かすようになってから、より熟睡できるようになった。純正品のリンクを貼ったけれど、類似品が低価格で出ているのでそれを買っても同様の効果は得られると思う。
- 出版社/メーカー: LPN
- メディア: スポーツ用品
- この商品を含むブログ (2件) を見る
ランブルローラー
前鋸筋、小胸筋、前脛骨筋、菱形筋など、骨盤職人でほぐすのが難しいところはこれでほぐしています。見た目通りかなりほぐれる。これもストレッチポールと同じく類似品でも同様の効果は得られると思う。こういうものを筋肉に当ててみて激痛が走るようなら少なからず状態は良くない。普通筋肉を押して痛いことは筋肉痛以外ありえないので。家に1個これを置いといて、背中をコロコロするだけでも日々の背中周りの疲れにだいぶ効果があると思う。
ランブルローラー/Rumble Roller(スモールサイズ/ハードタイプ/ブラック)?トリガーポイント&筋筋膜リリース/マッサージ&ストレッチローラー
- 出版社/メーカー: セルフボディケア・ジャパン
- メディア: スポーツ用品
- この商品を含むブログを見る