はじめに
こんにちは、Python界の情弱です。もうかれこれ5年くらい「僕にウェブデザインのセンスがあったら、いやせめてデザインのセンスがあったらどんなによかったことだろう」と思っていたわけですが、半ば諦めていました。しかし先日同僚の@kotarokパイセンに勧められるがままに「ノンデザイナーズ・デザインブック」を読んだら、これが素晴らしい書籍で、もう一度僕にやれば出来るかもと思わせてくれたわけです。
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](https://images-fe.ssl-images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (102件) を見る
本書が良いのは、多くのデザイン例があり、それも原則の適用後だけではなく、その前後でどれだけデザインが変化するかを目にすることが出来るところ。 特に第3版はフルカラーなのですが、2008年以前に読んだ人、あるいは第2版までしか読んでない人も絶対に第3版をもう一度読むべきだと思いました。やはりカラーに関する記述はカラーの書籍で読むべきでしょう。
感想
文法が違っていた瞬間に動かなくなるプログラムとは違って、デザインというのは、ある程度雰囲気でそれっぽいことが出来てしまい、逆に何が良いデザインで何が悪いデザインなのか、という問題をなあなあで過ごしてしまいがちです。少なくとも僕はそうでした。 また同時に、「良いデザイン」とされているものは「良いセンス」という、感性に依存するものであるとも勘違いしていました。
しかし本書を読んで一番に実感することは「デザインはある程度までは技術である」ということ。本書は本当に少ない原則に基づいて、印刷物やウェブを綺麗にデザインする「考え方」を身につける本でした。この本を読み終えてから、自分なりに「なぜ良く見えるのか」「なぜ違和感を感じるのか」を言語化するための理論が身についたことを実感します。現に今は、これまでと違って、あらゆる印刷物やウェブページが材料となり、自分なりにそれらの良い点、改善したい点を挙げられるようになりました。
デザイナーと雰囲気ではなく「ひとりよがりではない自分の理論を持って」ウェブのレイアウトやデザインについて話をしたいと感じるエンジニアは多いのではないかと思いますが、そのための書籍としては、まさに絶好の一冊ではないかと思います。
推薦してくれた@kotarokも言っていましたが、この程度の内容は義務教育で触れておくべきだと心から思いました。
読書メモ
大原則
本書は「協調」と「強調」こそがデザインの大原則であるということを首尾一貫して主張していて、それらを様々な視点から取り上げている。この大原則を言語化するための4つの視点が以下。
- 近接
- 整列
- 反復
- コントラスト
近接
関連が近いものは近づけ、関連が無いものは離す。重要なのは中途半端な空白を作らずに、近づけるか離すか、きちんとした意識を持つこと。行き場のない空白は悪。
整列
アラインメントは統一する。中央揃えは整列の線が弱いため、できるだけ左揃え/右揃えを使う。整列をすることで、近接していなくとも一体感を得ることが出来る。(例: レポートのタイトルと氏名欄)
反復
区切りや改ページなどがあっても、近接/整列の方法が視覚的に一致していれば、人間はそこに関連性を見出す。見出しのフォント、罫線のパターン、ロゴなどを統一することで、異なる場所でそれを見た時に統一感を得ることが出来る。
コントラスト
中途半端な違いはデザインの衝突として受け止められ、違和感を覚えさせる。意味を切り離す、注意を引く、などの好意的な差異は、意図的に大きく違いを付けること。
カラー
4つの大原則はほとんどがレイアウトに関する話だったが、カラーも同様の原則を当てはめることができる。ただしカラーに関しては上記原則に当てはめるための材料がある。
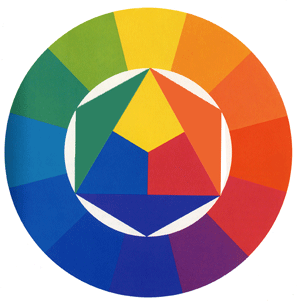
カラーホイールによる配色パターン
原色である赤、黄、青を120度毎に置き、さらにその2次色である緑、紫、橙を各々の中間に置く。この6色の中間にあるのが3次色で、これらの12色でカラーホイールが完成する。

カラーホイールを使って色を選ぶ際は次のパターンを使うと良い
- 補色:カラーホイールで向かい合わせ同士の色2色
- トライアド:120度の位置にある3色
- スプリット・コンプリメント・トライアド:1つの色とその補色の両側2色の計3色
シェードとチント
カラーホイールに乗っている色をヒュー(純色)と呼び、それに黒が加わるとシェード、白が加わるとチントと呼ぶ。カラーホイールによる配色パターンに加え、シェードとチントを用いることで同じ配色パターンにおいてもバリエーションが生まれる。
寒色と暖色
寒色は青を含むもの、暖色は赤や黄を含むものを指す。寒色は引っ込んだ印象に、暖色は飛び出た印象に受け取られるので、各々を適切な場所で使うべき。
活字
同じ文字でも書体一つで大きく印象が変わる。英文フォントでは次の6つの書体に分類出来る。
- Oldstyle
- 手書き文字を手本としていて、セリフ(ペン入れ角度)が斜めになっている。また曲線部の"thick/thin transition"は一番細い部分をつなげた直線(ストレス)が斜めになっているのも特徴。
- Modern
- 新し目なので、セリフは真横で細い、ストレスも垂直。
- Slab serif
- thick/thin transitionがほぼない。セリフも真横で太い。
- Sans serif
- 「セリフがない」という意味の如く、セリフがない。通常はthick/thin transitionはない。
- Script
- 伝統的なカリグラフィーの書体。
- Decorative
- 上記に属さない、おもしろ書体全般。
コントラスト
活字は大原則でいうコントラストを作るための方法と考える。コントラストを生むための性質は以下の6つ。
- サイズ
- 違いを付けるときははっきり付ける。14ptと16ptでは衝突となる。
- 太さ
- RegularとSemi Boldでは違いは生まれない。様々なウェイトがあるフォントを手元に用意しよう。
- 構造
- 書体を選ぶ。近い書体同士は衝突になる。ScriptとSans selif、DecorativeとModernなど違いを強調すること
- 形
- 同じ書体でもRomanとItalicではやはり違う。大文字だけの場合と、大文字小文字混在でもやはり違う。
- 方向
- 長体、斜体など、文字の方向もコントラストとして捉えよう
- 色
- 文字色ももちろん大事な要素。先の配色パターンを意識する。
今挙げた6つの活字におけるコントラストを生む性質のうち2つ以上を組み合わせることで、強いコントラストを作ると良い。
追記 (2013.03.28 00:00)
@kotarok先輩にエントリを書きましたと報告したら、次のスライドを紹介してくれました。前半の内容がまとまった素晴らしいスライドです!