はじめに
こんにちは、Go界のalva notoです。ErgoDoxを買ってから1ヶ月が経ちますが、毎日快適にデスクワークをしております。そして日々ErgoDoxを使いながら常に新しいキー配列を模索しています。ErgoDoxの良い点は単純にセパレート型で肩が開く点だけでなく、自より指(腱)に負担がかからない配列に自由に直せるという点もあります。ただ、自分でキー配列を変えたファームウェアをビルドするのはちょっと面倒。
これまでは単一キーのみのアサインだったのでMassdropのコンフィギュレーターを使っていましたが、さらなる最適化を求めてファームウェアを自前でビルドし始めました。しかしながら、毎度毎度VagrantやDockerで環境を立ち上げてビルドするのは面倒なので、CIでビルド出来るようにしましたので、その情報を共有します。
ビルドプロセスの設定
普通に手元で動くTeensy用ファームウェアのビルド環境があれば普通にdockerの環境で都度ビルドしたり、CIであればJenkinsなりdrone.ioなりでビルドを回せばいいのですが、自分はそのためにサーバを持ちたくなかったので、werckerでビルドしてビルド済みバイナリをbintrayにアップロードするようにしました。一連のプロセスを実施するwercker.ymlは次のファイルです。
今回はこのレポジトリをforkした前提で話を進めます。
bintrayの設定
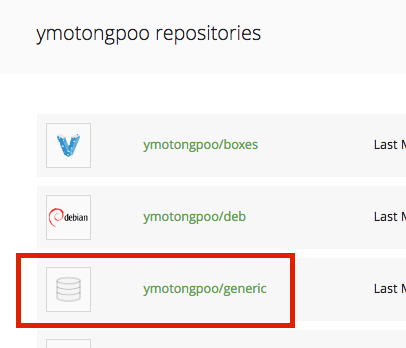
まずアップロード先のbintrayの設定をします。まずアカウントを作ると何をしていいのかさっぱりわからないトップ画面に連れて行かれますが "Owned Repository" の "view all" をクリックすると自分が所有するレポジトリの一覧が表示されるので "username/generic" にいきます。

genericレポジトリ内に ergodox.hex というパッケージを作成します。*1

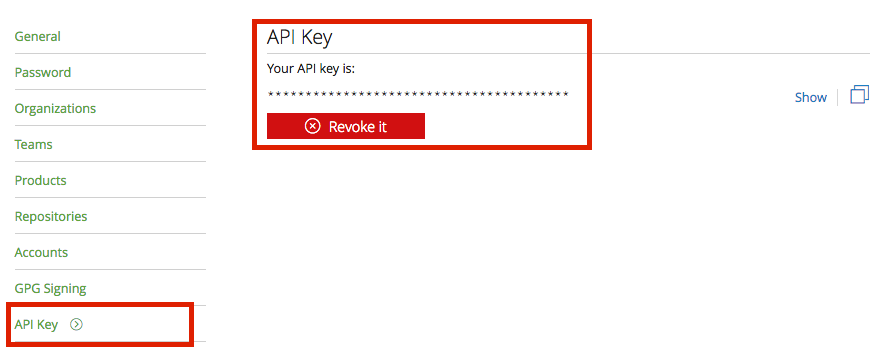
それが終わったら画面右上のユーザ名をクリックすると出てくるメニューから "Your Profile" を選択し、表示された画面で自分のアイコンの隣にある "Edit" ボタンを押します。進んだ画面で "API Key" のメニューを選択して、そこに表示されているAPI Keyをどこかにメモっておいてください。

これで bintray 側の設定はおしまいです。
werckerの設定
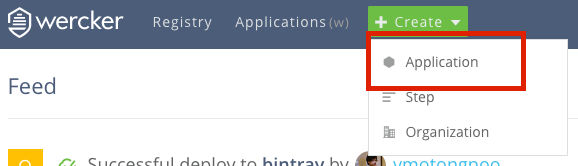
次に wercker の設定をします。ログインした後に、新規Applicationを作成します。

するとレポジトリの選択画面が出てくるので、forkしておいた qmk_firmware のレポジトリを選択し、"2. Configure access" ではデフォルトを選択します。最後にビルドの様子を公開するかどうかは適当に設定しておいてください。無事にApplicationが作成されたところで、Applicationの設定をします。
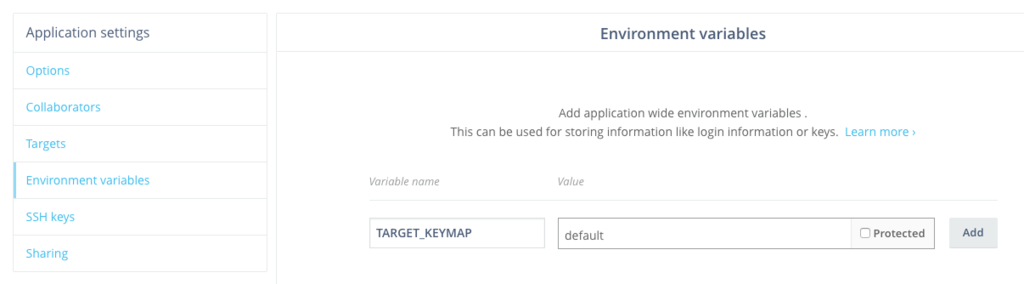
werckerではbuildフェーズとpipelineフェーズで各々の設定が必要です。まずbuildの設定をします。 Applicationの右上にある "Settings" から設定画面にとんで、"Environment variables" のメニューで環境変数 "TARGET_KEYMAP" の設定をします。もしレポジトリ内に気に入ったキーマップがあったらそのディレクトリ名を、特になければ default にしてください。

次にdeployフェーズでbintrayにファイルを置く設定をします。 "Targets" のメニューで表示された "Add deploy target" を選択します。適当に Deploy target name に名前を付けて、Auto deployにチェックを入れ、対象のブランチ名を書きます。

すると "Deploy pipeline" という項目が表示されるので、そこで deploy に必要な環境変数などを設定します。次の表のように環境変数を設定してください。
| 環境変数名 | 値 |
|---|---|
| BINTRAY_USERNAME | bintrayのユーザ名 |
| BINTRAY_APIKEY | 先ほどメモしたAPI Key (protectedにチェックを入れておくと良い) |
キーマップの変更とデプロイ
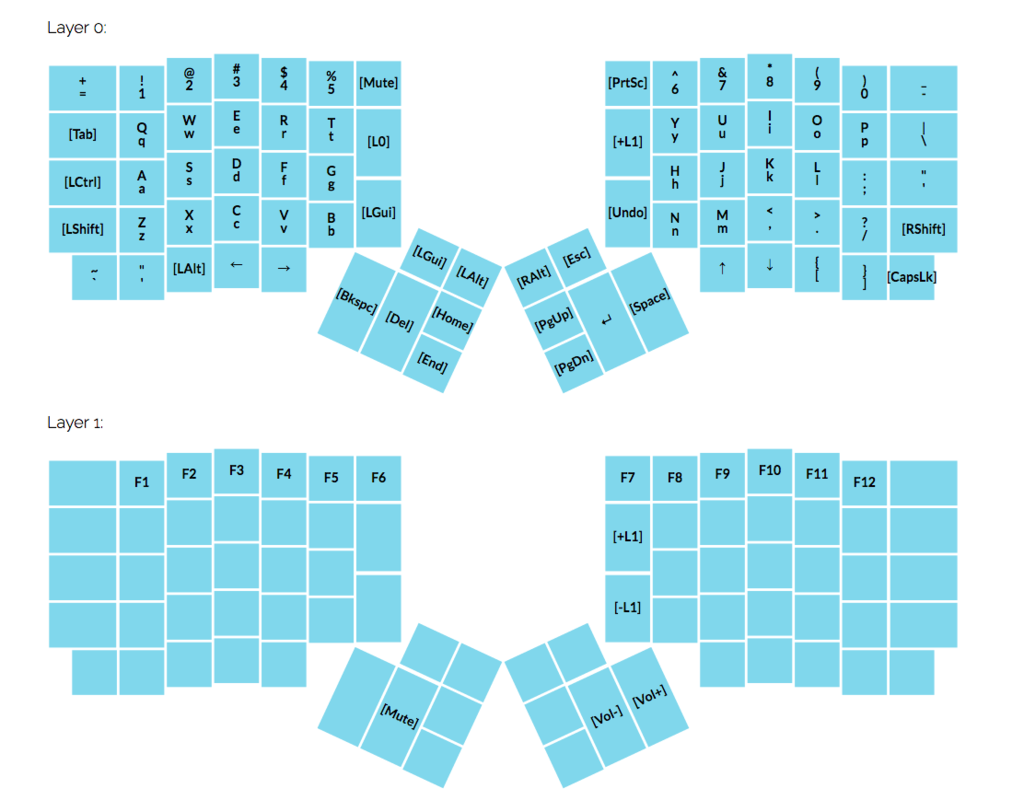
下準備が整ったところで、キーマップの変更をしましょう。ErgoDox EZ用のディレクトリが qmk_firmware/keyboard/ergodox_ez にあり、このディレクトリ内の keymaps にいろいろなキーマップが事前定義してあります。良いキーマップを見つけた人はそのディレクトリ名を先ほどのwerckerの TARGET_KEYMAP に設定すれば良いです。しかし、私は自分なりのキーマップにしたいので書き換えます。基本的に default を書き換えるようにしています。この keymap.c がキーマップの設定を持っているソースコードです。
C言語で書かなければいけないような雰囲気を感じますが、面倒な関数定義やマクロ定義はすべて終わってるので、そのなかのキーアサイン用の配列を書き換えるだけです。キーの設定に関してはこのドキュメントとヘッダファイルを読むと良いでしょう。
- https://github.com/jackhumbert/qmk_firmware/blob/master/README.md
- https://github.com/jackhumbert/qmk_firmware/blob/master/tmk_core/doc/keycode.txt
MOD_T系(CTL_T、GUI_Tなど)は「押しっぱなしにしていると修飾キーに、それ以外はマクロに渡したキーコードになる」という設定なので、これを使いこなすと非常に強力なのではないかと思うんですが、自分はその設定はしていません。
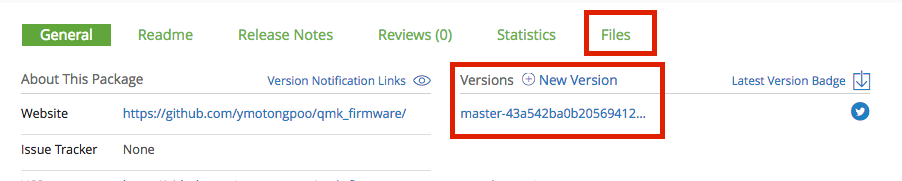
変更を行ってGitHubにpushすればあとはwerckerが自動でビルドしてbintrayにデプロイしてくれるのでちょっと落ち着いて待っていましょう。無事にアップロードされるとbintrayのほうに「ブランチ名-コミット番号」というバージョンができています。 "Files" のメニューからダウンロードして、Teensy Loaderなどを使ってErgoDoxに焼いてください。

おわりに
ErgoDoxのノウハウが世の中に多く出てくればいいなと思います。ぜひみなさんもシェアしてください!あと、自分のTLを見ていてみErgoDoxを自分で組立たり既成品を買ったりしている人がちらほらと増えてきたので、ぜひ現状確認会のような集まりをしたいと思っています。
参照
関連レポジトリ
- GitHub - ymotongpoo/qmk_firmware: keyboard controller firmware for Atmel AVR USB family
- フォークして自分用のキーマップや各種設定ファイルなどを追加したレポジトリ
- GitHub - qmk/qmk_firmware: Open-source keyboard firmware for Atmel AVR and Arm USB families
- フォーク元。ErgoDox EZの人がドキュメントのメンテしてる。
- GitHub - benblazak/ergodox-firmware: firmware for the ergoDOX keyboard
- ErgoDox本家からリンクされているファームウェア
- Docker Hub : ymotongpoo/ubuntu-trusty/
ErgoDox
- http://ergodox.org/
- ErgoDox 本家
- ErgoDox EZ: An incredible mechanical keyboard | Indiegogo
- ErgoDox EZの購入先。自分もここから買った。
- Infinity ErgoDox Ergonomic Keyboard Kit | Price & Reviews | Drop (formerly Massdrop)
- 別の既成品。スケスケ筐体でLCDがあるのがかっこいい。
ErgoDoxを使うが起きる日本語の記事
- Community Blog - 握力王 vs 日本男児 ヘルシーすぎるプログラマ対談(Part2)
- http://blog.muuny-blue.info/a02ef8389f6d40f84b50504613117f88.html
- 漢(オトコ)のコンピュータ道: キーボードを新しくした話(ErgoDox)
- http://kammers.aa0.netvolante.jp/20150928201048/
- キーボードをErgoDox EZに新調した | ぼこブログ-ドラクエ10を4垢攻略
- ErgoDox買ったったった(そしてハウツーConfigurator) - Make 鮫 noise
- code before design: ErgoDox入門しました
- ErgoDox というキーボードを買った — yosida95
- ErgoDox EZが届いた · I Will Survive
- 流行りにのってErgoDox EZを買ってしまった - タオルケット体操
- 僕が考えた最強のErgoDoxのキーマップ - タオルケット体操 : 2時間後の記事
- オープンソースなキーボード Ergodox を組み立ててみた - cd01 の blog
*1:別にどんな名前でもいいんですが、上記のwercker.ymlを使い回すならこの名前にしてください。